Delve into the Vue.js vs React debate with this comprehensive analysis. Uncover the ideal JavaScript framework for your upcoming project by examining crucial factors and up-to-date statistics.
Introduction
In the ever-evolving landscape of web development, choosing the right JavaScript framework can be a pivotal decision for your project’s success. Vue.js vs React are two of the most prominent contenders, each with its strengths and characteristics. In this article, we’ll delve into a comprehensive comparison of Vue.js vs React, helping you make an informed choice for your web development needs.
Exploring the Key Features of Vue.js
Vue.js is a popular open-source JavaScript framework used for building user interfaces and single-page applications (SPAs). It was created by Evan You and first released in 2014. Vue.js has gained widespread adoption among developers due to its simplicity, flexibility, and robust set of features. Let’s explore Vue.js in more detail:
Declarative Rendering: Vue.js allows you to create dynamic user interfaces with ease using a declarative syntax. You define what you want the UI to look like, and Vue.js takes care of updating it when the underlying data changes. This is achieved through the use of directives like v-bind and v-if.
Component-Based Architecture: Vue.js is built around a component-based architecture, where your application is divided into reusable and self-contained components. Each component encapsulates its HTML, CSS, and JavaScript logic, making it easy to maintain and scale your application.
Two-Way Data Binding: Vue.js provides two-way data binding between the view and the model. This means that changes made in the UI are reflected in the underlying data model and vice versa. This feature simplifies data synchronisation and reduces the need for manual DOM manipulation.
Directives: Vue.js introduces a set of directives that provide functionality to HTML elements. For example, you can use v-for for looping through lists, v-bind for data binding, and v-on for handling events. These directives make it easy to add dynamic behaviour to your templates.
Vue CLI: Vue CLI (Command Line Interface) is a command-line tool that simplifies the setup and development of Vue.js projects. It allows you to generate project templates, manage dependencies, and perform common development tasks with ease.
Vue Router: Vue Router is the official routing library for Vue.js. It helps you build SPAs with client-side routing, enabling navigation between different views or pages without full page reloads.
Vuex: Vuex is a state management library specifically designed for Vue.js applications. It provides a centralised store for managing the application’s state, making it easier to share data between components and maintain a predictable data flow.
Vue.js Ecosystem: Vue.js has a vibrant ecosystem with a wide range of third-party libraries, plugins, and extensions that extend its functionality. These include UI component libraries like Vuetify and Element UI, as well as tools for server-side rendering (Nuxt.js) and mobile app development (Vue Native).
Detailed Documentation: Vue.js offers comprehensive and well-structured documentation, making it accessible for developers of all skill levels. The documentation provides clear explanations, examples, and best practices, helping developers get started quickly and troubleshoot any issues they may encounter.
Community Support: Vue.js has a growing and active community of developers who contribute to its development, share knowledge, and offer support through forums, chat channels, and social media platforms. This community support is invaluable for developers seeking help or looking to expand their skills.
In summary, Vue.js is a versatile and developer-friendly JavaScript framework that excels in creating interactive and maintainable user interfaces. Its simplicity, two-way data binding, component-based architecture, and extensive ecosystem make it an excellent choice for web developers seeking an efficient and enjoyable development experience. Whether you’re a beginner or an experienced developer, Vue.js offers a powerful toolkit for building modern web applications.
Exploring the Key Features of React
React is a popular open-source JavaScript library developed by Facebook, designed primarily for building user interfaces (UIs) and user experiences (UX) in web applications. Since its release in 2013, React has gained immense popularity among developers due to its efficient and component-based architecture. Here’s a deeper look at React:
Component-Based Architecture: React is built around the concept of reusable components. A component is a self-contained, modular piece of code responsible for rendering a part of the user interface. React applications are structured as a hierarchy of components, which makes it easier to manage and maintain complex UIs.
Virtual DOM (Document Object Model): One of React’s standout features is its use of a Virtual DOM. Instead of directly manipulating the actual DOM, React creates a lightweight virtual representation of it. When changes occur, React compares the virtual DOM with the real DOM and updates only the necessary parts. This minimises browser reflows and results in better performance.
Unidirectional Data Flow: React enforces a unidirectional data flow, meaning that data flows in a single direction through the application. This makes it easier to understand how data changes affect the UI and helps prevent unexpected side effects.
JSX (JavaScript XML): React uses JSX, an extension of JavaScript that allows you to write HTML-like code within your JavaScript files. JSX makes it easier to create and visualise the UI structure within your components.
Reusable UI Components: React encourages the creation of reusable UI components. Developers can build a library of components, making it efficient to maintain consistent design and functionality across an application.
React Router: React Router is the de facto standard routing library for React applications. It enables client-side routing, allowing you to navigate between different views or pages without triggering full page reloads.
React Native: React Native is a framework built on top of React that allows developers to build mobile applications for iOS and Android using the same React principles and components. This provides code reusability between web and mobile platforms.
State Management: While React itself doesn’t provide built-in state management, it can be easily integrated with state management libraries like Redux or Mobx to manage application state efficiently.
Community and Ecosystem: React has a vast and active community of developers, which means that there’s a wealth of resources, libraries, and tools available. This makes it easier to find solutions to common problems and stay up-to-date with the latest developments in the React ecosystem.
Strong Backing: React is backed by Facebook, which ensures its continuous development and support. This backing from a major tech company instils confidence in its stability and long-term viability.
Developer Tools: React comes with browser developer tools and extensions that help developers inspect and debug React applications effectively.
In summary, React is a powerful and versatile library for building user interfaces and applications. Its component-based architecture, virtual DOM, and ecosystem of tools and libraries make it an excellent choice for developing modern web and mobile applications. Whether you’re building a simple web UI or a complex single-page application, React offers the tools and flexibility to meet your needs.
Vue.js vs React: The Showdown
Learning Curve
When deciding between Vue.js vs React, one of the initial factors to contemplate is the learning curve. Vue.js has garnered a reputation for its gentle learning curve, making it an attractive option for beginners. React, on the other hand, might appear more challenging initially, especially with the use of JSX and a broader ecosystem.
Community and Ecosystem
React boasts a massive and active community, along with a rich ecosystem of libraries and tools. This abundance of resources can be a significant advantage when seeking solutions or guidance for your projects. Vue.js, while experiencing rapid growth, maintains a relatively smaller community compared to React.
Component Architecture
Vue.js vs React both embrace a component-based architecture, which encourages modularity and codebase reusability. However, they approach component creation differently. Vue.js employs a template-based approach, which many find intuitive and beginner-friendly. In contrast, React relies on JSX, allowing developers to write component structures in JavaScript.
Performance
In web development, performance plays a crucial role, and both Vue.js vs React are renowned for delivering high-speed experiences. React, with its virtual DOM and efficient update mechanisms, has earned a reputation for exceptional performance. Vue.js, while not far behind, may exhibit slightly less optimization in certain scenarios.
State Management
State management is a crucial aspect of building complex applications. React provides flexibility in state management but often requires additional libraries like Redux or the Context API to achieve robust solutions. On the other hand, Vue.js includes Vuex, a state management solution integrated into its core library, simplifying state management for developers.
Vue.js vs React: Make your decision
Gaining insights into the optimal use cases for Vue.js vs React can assist you in making a more informed decision:
Vue.js:
- Small to Medium-sized Projects: Vue.js shines when you need to develop applications quickly without sacrificing maintainability.
- Rapid Prototyping: Its simplicity and ease of use make it a go-to choice for prototyping new ideas.
- When a Gentle Learning Curve is Essential: Vue.js is a solid choice for teams with varying levels of experience in web development.
React:
- Large-scale Applications: React’s performance and extensive ecosystem make it a preferred choice for building large, feature-rich applications.
- Projects with a Focus on Performance: If your project demands top-notch performance, React’s virtual DOM and optimization capabilities are hard to beat.
- Complex User Interfaces: React’s component-based structure excels when crafting intricate user interfaces with numerous components.
- When a Vast Ecosystem is Required: React’s extensive library and tool support can simplify development and reduce time-to-market for complex projects.
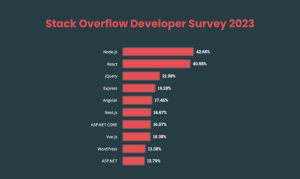
Recent Statistics and Research
In the ongoing Vue.js vs React comparison, React continues to hold a dominant position in the web development environment. It enjoys a larger market share, more job openings for developers, and a more extensive community. According to a survey conducted by Stack Overflow in 2023, React ranks as one of the most favoured front-end libraries or frameworks among developers.

However, Vue.js is steadily gaining ground and has carved out its niche. Its simplicity, ease of integration into existing projects, and gradual adoption approach make it an attractive choice for many developers. Vue.js has seen impressive growth in the past few years, and it’s not uncommon to find it used in innovative projects and startups.
Read also: The Best Web Development Tools in 2023
Conclusion
In the Vue.js vs React debate, there is no one-size-fits-all answer. The right choice depends on your project’s specific requirements, your team’s expertise, and your development goals. At our software company, we offer a wide range of development services using both Vue.js and React, ensuring that you receive tailored solutions for your unique needs. Vue.js offers simplicity and quick development, while React provides top-notch performance and an extensive ecosystem.
Ultimately, both Vue.js vs React are outstanding choices for web development, and success with either framework is entirely achievable when used judiciously. Keep your project’s needs and your team’s familiarity with each framework in mind when making your decision. Our expert developers are here to guide you every step of the way, ensuring your project’s success.
In conclusion, the Vue.js vs React decision is about selecting the right tool for your unique project. Whichever you choose, rest assured that both frameworks have demonstrated their worth in the world of web development, and with our assistance, you’re poised to craft exceptional web experiences.
If you have any further questions or need additional assistance, please don’t hesitate to reach out.


Recent Comments