Web Development & Mobile App Development Services
We want to successfully help businesses and individuals establish their presence on any modern device and platform be it mobile, web, wearables by developing unique and responsive websites and applications.

Custom Web & Mobile App Development Services
iOS & Android Mobile App Development
We develop apps for iOS and Android. We help you develop native apps, hybrid apps, and ReactNative apps depending on your business needs.
Custom ReactJS & VueJS Web Development
We offer e-commerce and websites built on latest popular technologies like ReactJs & VueJs accompanied with servers to provide two way data flow.
SaaS & Custom Software Solutions
We specialize in system design, development, and integration. We craft custom software solutions that drive ROI.
Google Spreadsheet Automation Services
Automate and improve your Business and Finance working with a help of Google Spreadsheets, offering variety of options like sending Emails, calculate working hours, generate monthly reports, etc.
Business Data Analytics Solutions
Process large data sets and get usefull informations to guide your business decisions.
Enterprise-Scale Application Development
We help you build and architecture large scale applications and incorporate into your business.
Our ReactJS, VueJS & Mobile App Development Portfolio

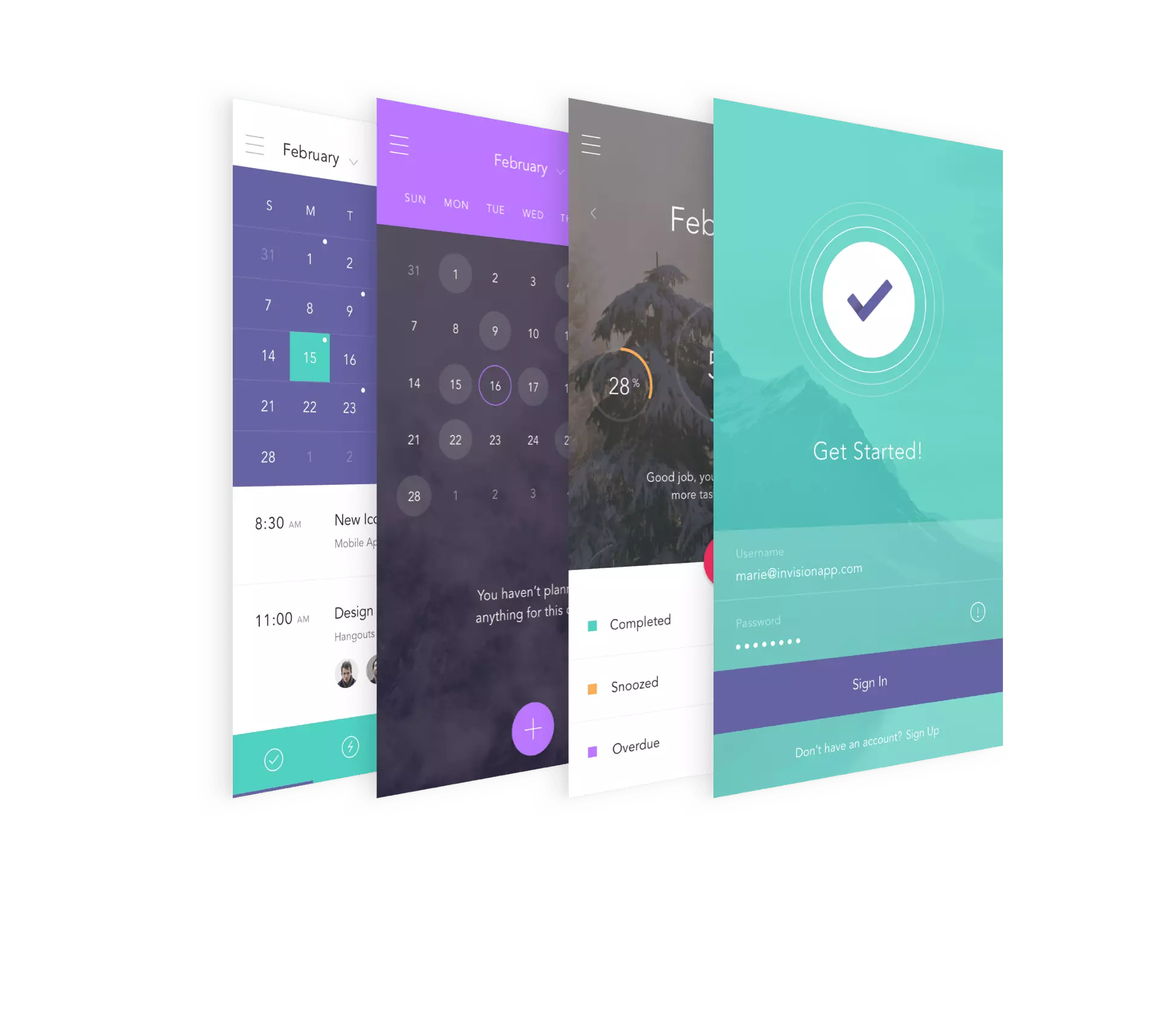
Custom Web Development Project
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatem neque nisi architecto autem molestias corrupti officia veniam.
- Adipisci excepturi aliquam
- Deleniti labore reiciendis

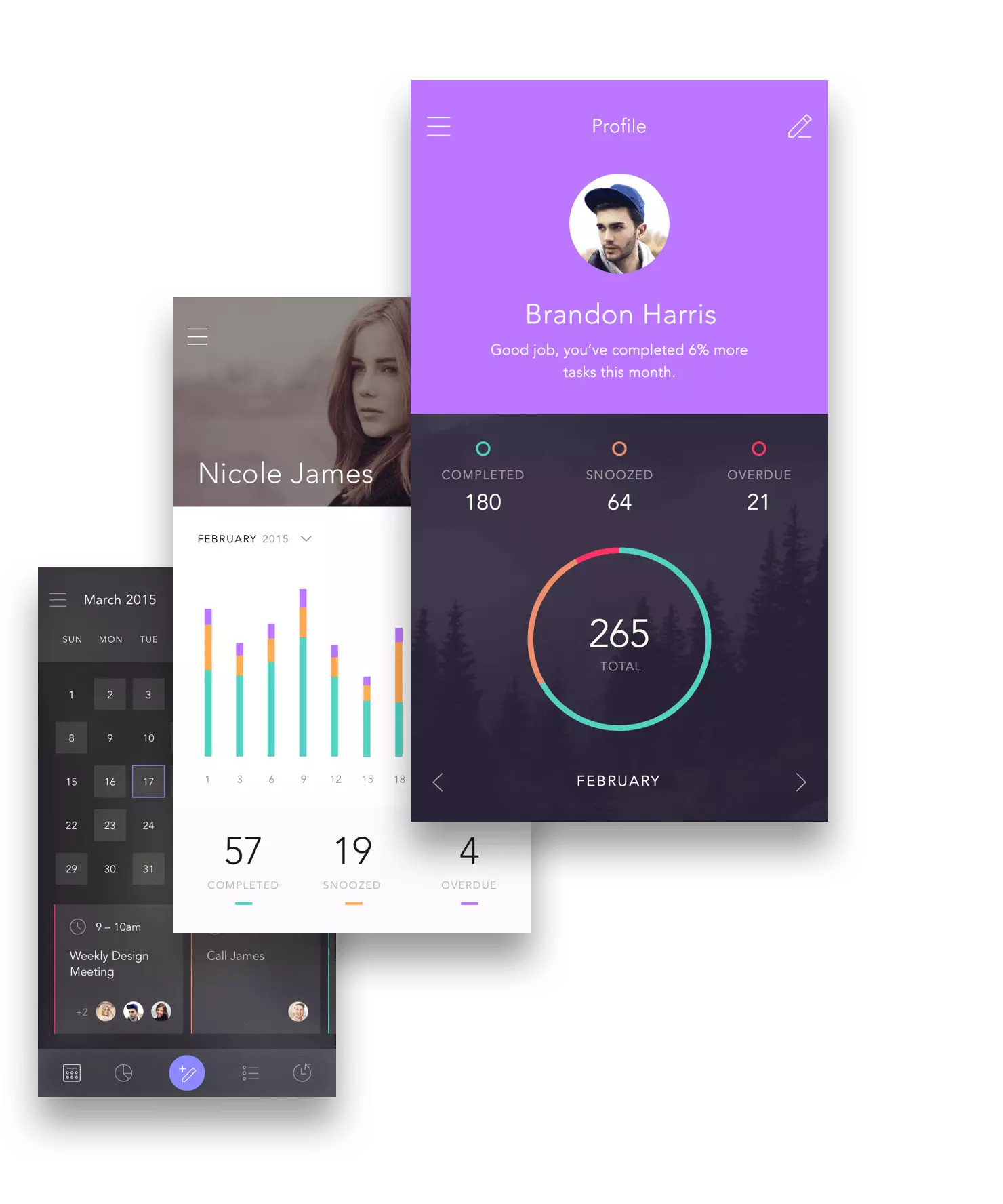
iOS & Android Mobile App Project
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatem neque nisi architecto autem molestias corrupti officia veniam
- Laborum enim quasi at modi
- Ad at tempore
About Our Web & Mobile App Development Team

Who are we?
Wonderit is a full stack development team of four highly experienced and professional developers that build slick products that work out perfectly well. For over five years now, we have grown from a small agency focusing merely on small application designs and development to a reliable full-stack web and mobile design and development company.